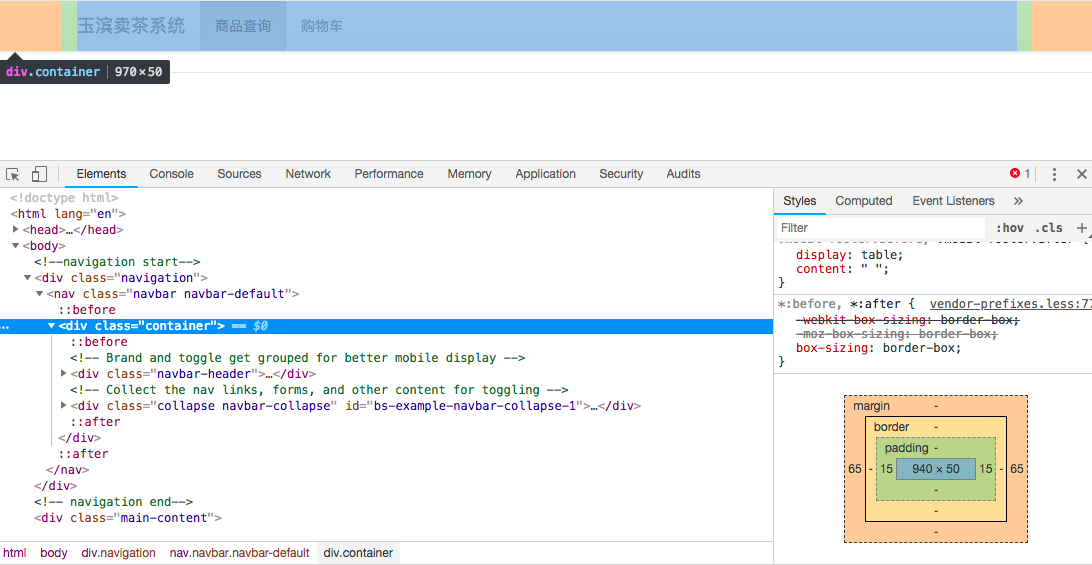
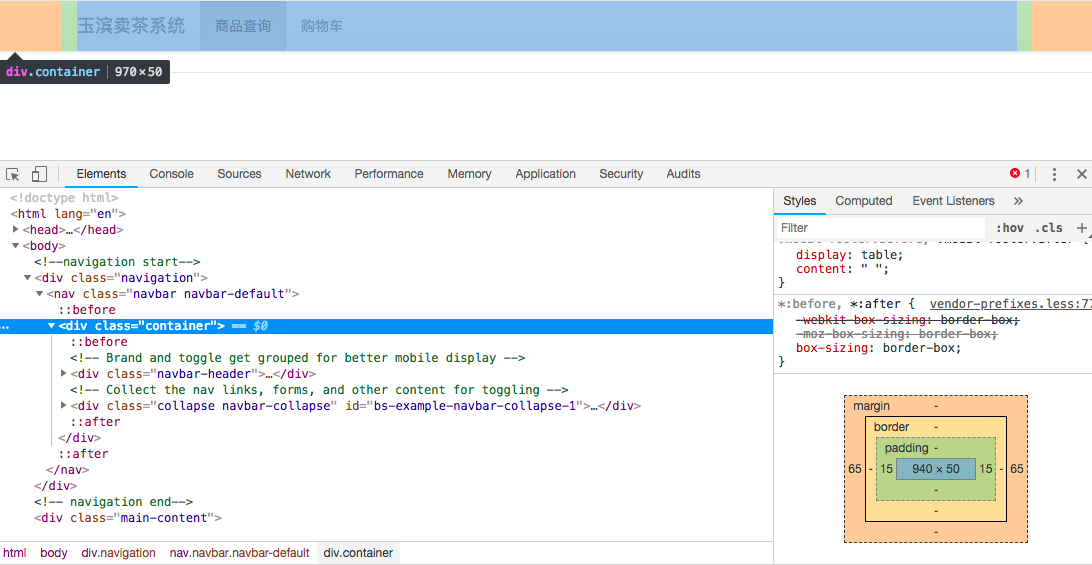
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
直接上图:最上方的导航栏,右下角的模型图;导航栏的肉色对着右下角的肉色,代表的是margin(外边框)、依次如下。

本文共 232 字,大约阅读时间需要 1 分钟。
直接上图:最上方的导航栏,右下角的模型图;导航栏的肉色对着右下角的肉色,代表的是margin(外边框)、依次如下。

转载于:https://www.cnblogs.com/sunyubin/p/9678908.html